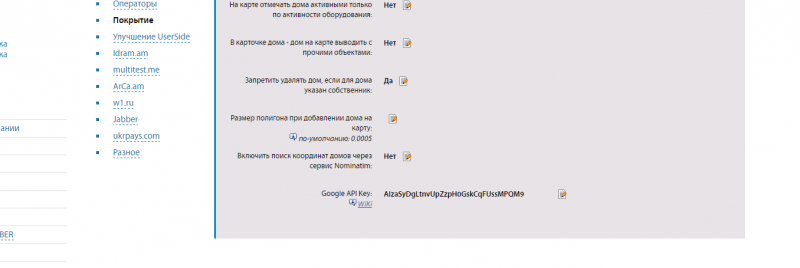
Google API Key
Рекомендуется получить и использовать собственный Google API Key
1. Входим в свою учётную запись Google. Если её нет - регистрируем.
https://accounts.google.com

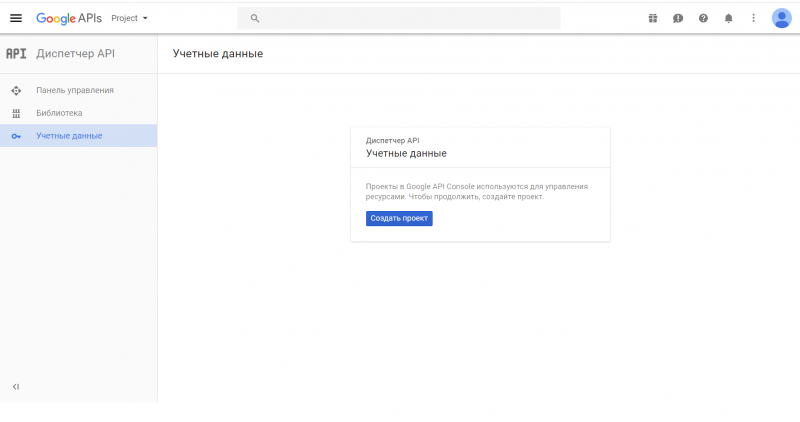
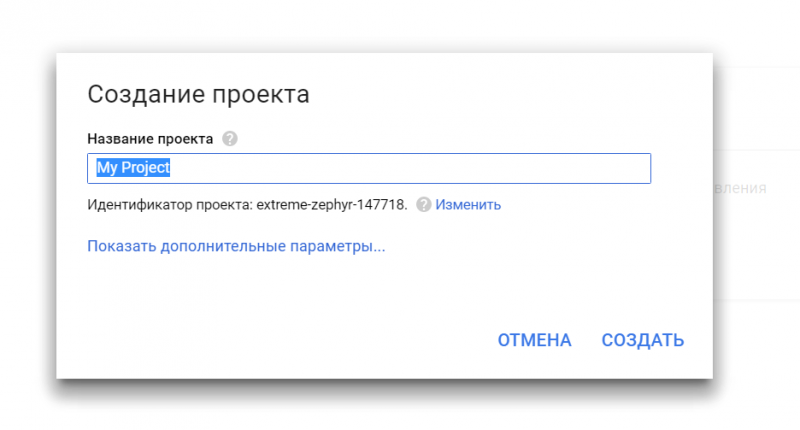
2. Создаём проект в Google API Console
https://console.developers.google.com/projectselector/apis/credentials

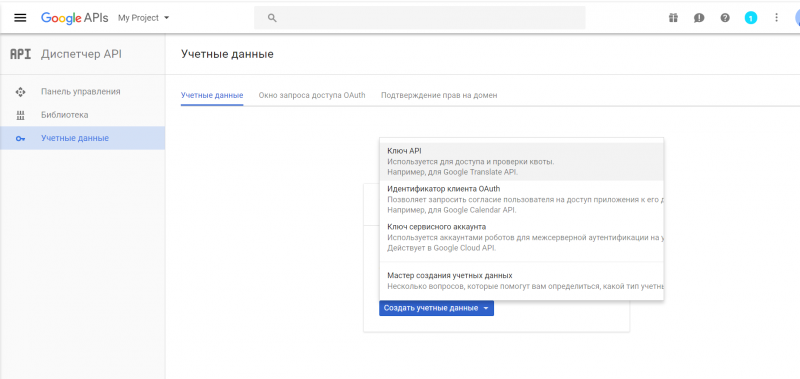
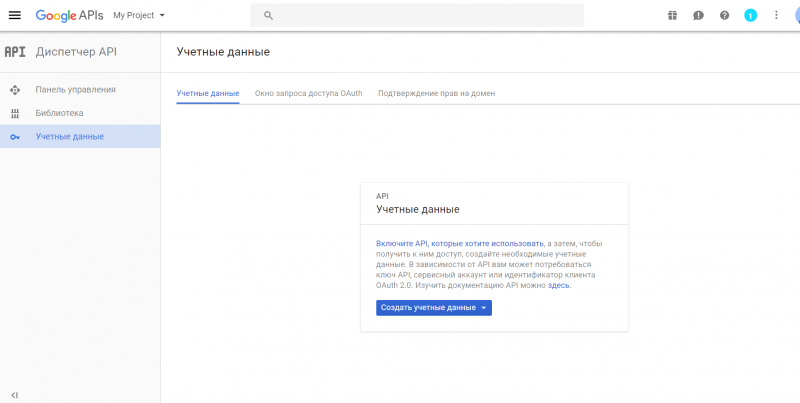
3. Нажимаем ссылку "Создать учётные данные" и выбираем создание ключа API

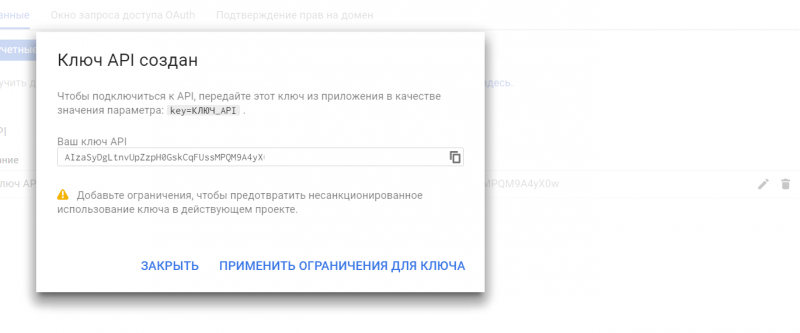
4. В результате получаем необходимый ключ.

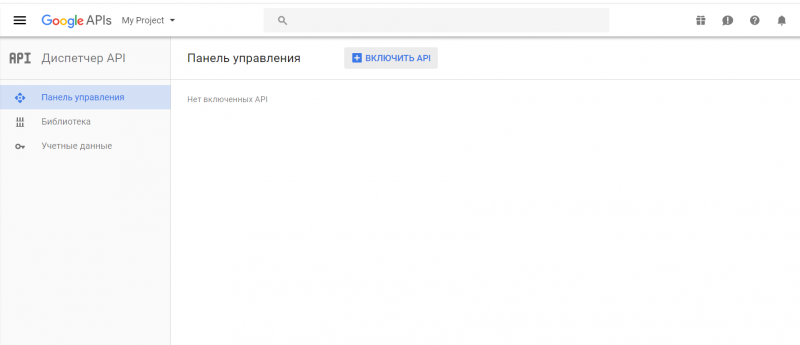
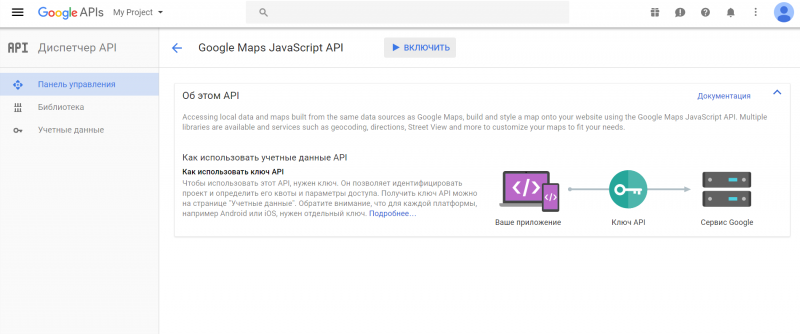
5. На странице "Панель управления" нажимаем кнопку "Включить API"
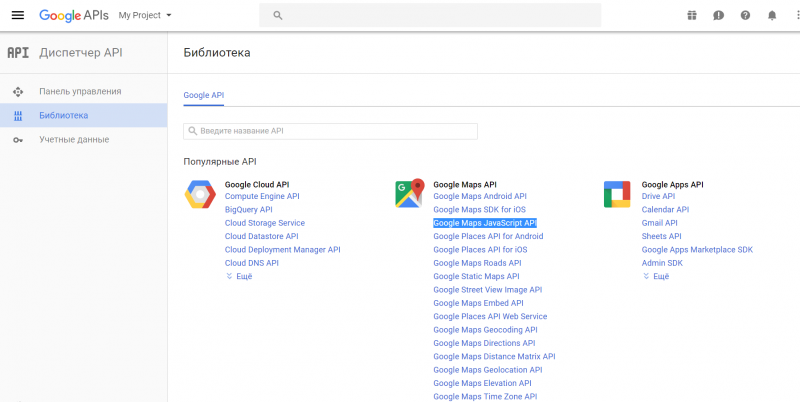
и выбираем "Google Maps JavaScript API"
В новом окне выбираем "Включить"
Прочая настройка в Google API не требуется.