Заявка на подключение: различия между версиями
Admin (обсуждение | вклад) Нет описания правки |
Admin (обсуждение | вклад) |
||
| Строка 44: | Строка 44: | ||
&map=1 - флаг (0/1) - выводить ли интерактивную карту | &map=1 - флаг (0/1) - выводить ли интерактивную карту | ||
Населенный пункт должен быть указан на карте, иначе карта выведена не будет. Размещение населенного пункта на карте выполняется в разделе "[[Настройка - Адреса]]" - в свойствах населенного пункта | Населенный пункт должен быть указан на карте, иначе карта выведена не будет. Размещение населенного пункта на карте выполняется в разделе "[[Адресная система|Настройка - Адреса]]" - в свойствах населенного пункта | ||
При подачи заявки она попадает в [[План работ|план работ]] с датой создания и выполнения - на текущее время. Прочие поля заявки будут записаны в заметки по заданию. | При подачи заявки она попадает в [[План работ|план работ]] с датой создания и выполнения - на текущее время. Прочие поля заявки будут записаны в заметки по заданию. | ||
Версия от 18:36, 2 апреля 2019
Существует возможность организовать прием заявок на подключение к сети на сайте компании (либо любом другом ресурсе). Для обеспечения функционирования - требуется доступ к веб-адресу вашей САП "UserSide". По адресу userside/script/newin/sample.php размещен пример такой заявки.
Онлайн-пример заявки для демо-версии: http://demo.userside.eu/script/newin/sample.php

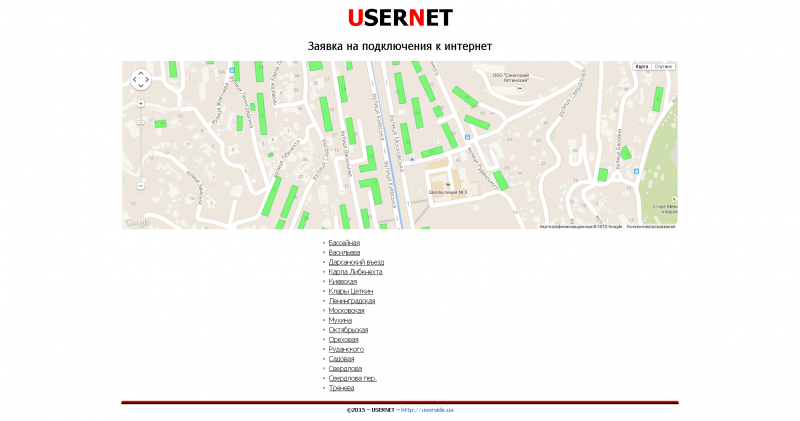
Потенциальному клиенту достаточно только выбрать свой дом на карте или списке и нажать на него.

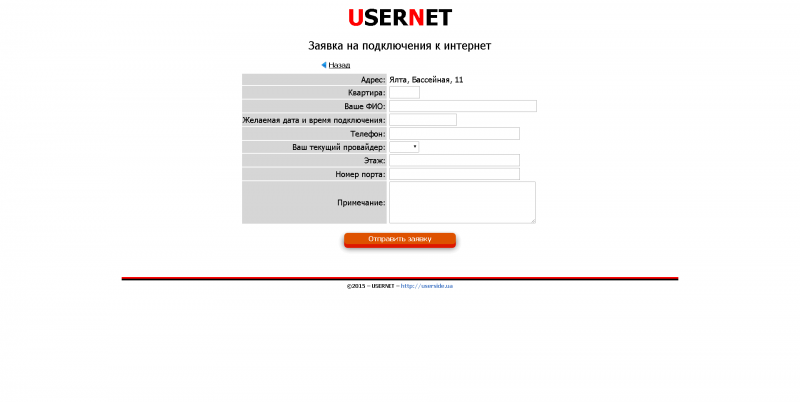
Далее - заполнить требуемую информацию и подать заявку.
Настройка
1. Настройка - Основная - Внутренние модули - Заявка на подключение - установить в "Да"
2. Настройка - Основная - Заявка на подключение - выбрать задание какого типа будет создаваться при подаче заявки и какой текст следует вывести потенциальному клиенту после подачи заявки
3. Если требуется добавить какие-то свои дополнительные поля в заявку, то добавьте необходимые доп.поля в классификаторе заданий для этого типа работ
Механика
Откройте текст файла userside/script/newin/sample.php чтобы понять как он работает. Не используйте именно этот файл для себя - лучше переименуйте его под своим именем, т.к. он может обновляться при обновлениях системы.
На самом деле для добавления заявки на подключение на любом вашем сайте - требуется добавить в тэгах <HEAD></HEAD> строки:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="http://maps.googleapis.com/maps/api/js?sensor=false"></script>
И в месте, где предполагается размещение заявки - строки:
<script src="http://userside.ua/userside/main/js/api.js"></script> <script> document.write('<div id="us_div_app"></div>'); $("#us_div_app").load("http://userside.ua/userside/api.php?kat=newin&citycode=1&map=1"); </script>
Только вместо адреса нашей демо-версии - требуется вписать адрес к своей системе, где
&citycode=1 - указать идентификатор своего населенного пункта (в базе - tbl_adr_city.CODE) &map=1 - флаг (0/1) - выводить ли интерактивную карту
Населенный пункт должен быть указан на карте, иначе карта выведена не будет. Размещение населенного пункта на карте выполняется в разделе "Настройка - Адреса" - в свойствах населенного пункта
При подачи заявки она попадает в план работ с датой создания и выполнения - на текущее время. Прочие поля заявки будут записаны в заметки по заданию.
В заявке не будут выводиться дома с отметкой "Скрывать дом от абонентов" (см. Настройка - Адреса)
Таким образом - Вы можете использовать как приведённый пример (sample.php), так и вставить в заявку в свой сайт. Стили и внешний вид элементов по-умолчанию будут использоваться с вашего сайта, однако есть возможность и переназначить внешний вид элементов. Для этого - опять же - исходник файла sample.php - там это всё указано.