Заявка на подключение: различия между версиями
Admin (обсуждение | вклад) Нет описания правки |
Admin (обсуждение | вклад) Нет описания правки |
||
| Строка 6: | Строка 6: | ||
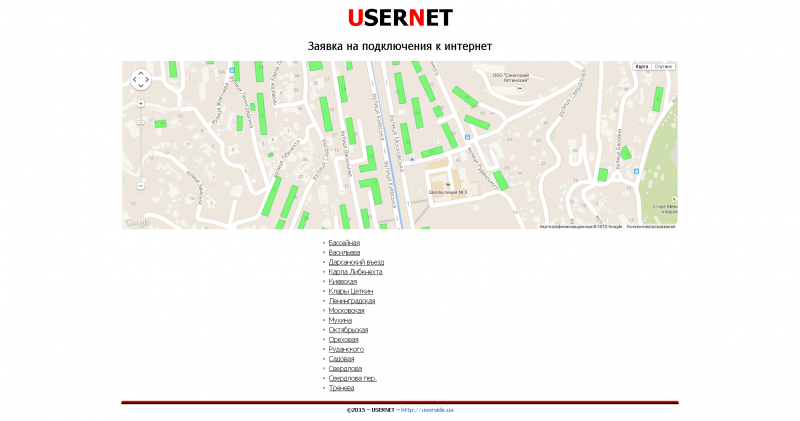
[[Файл:2015_02_28_18_06_54.png|thumb|800px|center]] | [[Файл:2015_02_28_18_06_54.png|thumb|800px|center]] | ||
Потенциальному клиенту достаточно только выбрать свой дом на карте или списке и нажать на него. | |||
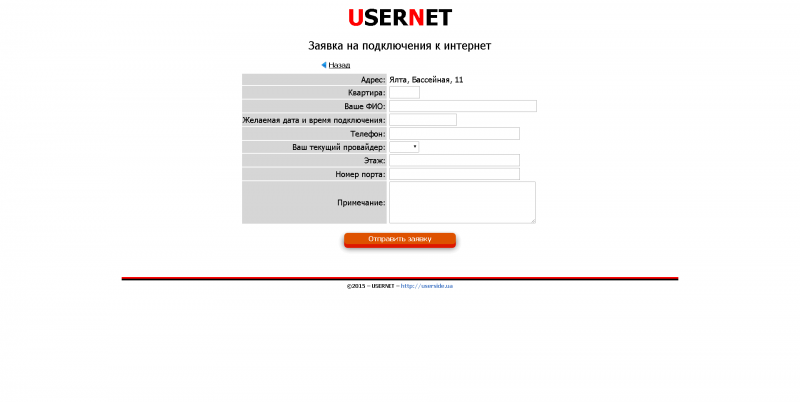
[[Файл:2015_02_28_18_11_14.png|thumb|800px|center]] | |||
Далее - заполнить требуемую информацию и подать заявку. | |||
== Механика == | |||
Откройте текст файла userside/script/newin/sample.php чтобы понять как он работает. | |||
На самом деле для добавления заявки на подключение на любом вашем сайте - требуется добавить в тэгах | |||
<HEAD></HEAD> строки: | |||
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> | |||
<script src="http://maps.googleapis.com/maps/api/js?sensor=false"></script> | |||
И в месте, где предполагается размещение заявки - строки: | |||
<script> | |||
document.write('<div id="us_div_app"></div>'); | |||
$("#us_div_app").load("http://userside.ua/userside/api.php?kat=newin&citycode=1&map=1"); | |||
</script> | |||
Только вместо адреса нашей демо-версии - требуется вписать адрес к своей системе | |||
Версия от 16:15, 28 февраля 2015
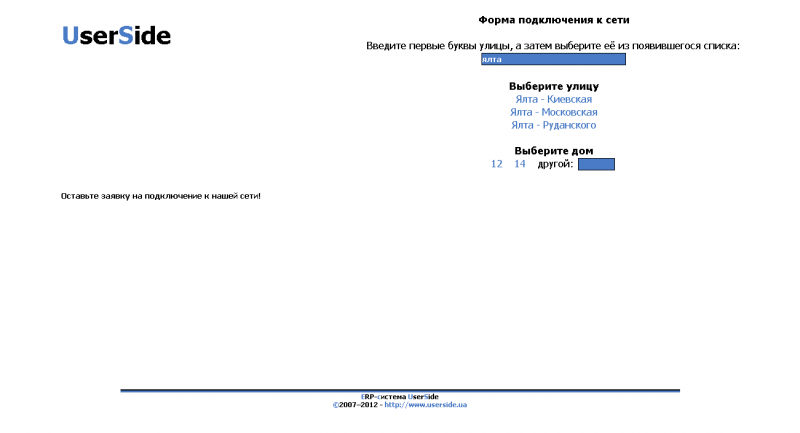
Существует возможность организовать прием заявок на подключение к сети на сайте компании (либо любом другом ресурсе). Для обеспечения функционирования - требуется доступ к веб-адресу вашей САП "UserSide". По адресу userside/script/newin/sample.php размещен пример такой заявки.
Онлайн-пример заявки для демо-версии: http://userside.ua/userside/script/newin/sample.php

Потенциальному клиенту достаточно только выбрать свой дом на карте или списке и нажать на него.

Далее - заполнить требуемую информацию и подать заявку.
Механика
Откройте текст файла userside/script/newin/sample.php чтобы понять как он работает.
На самом деле для добавления заявки на подключение на любом вашем сайте - требуется добавить в тэгах <HEAD></HEAD> строки:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="http://maps.googleapis.com/maps/api/js?sensor=false"></script>
И в месте, где предполагается размещение заявки - строки:
<script>
document.write('
');
$("#us_div_app").load("http://userside.ua/userside/api.php?kat=newin&citycode=1&map=1");
</script>
Только вместо адреса нашей демо-версии - требуется вписать адрес к своей системе

Заявки используют AJAX, позволяют менять стили отображения и являются достаточно универсальны для вставки в свои сайты.
В заявке используется "капча" для предотвращения спама.
При подачи заявки она попадает в план работ.
В заявке не будут выводиться дома с отметкой "Скрывать дом от абонентов" (см. Настройка - Адреса)