Google API Key: различия между версиями
Admin (обсуждение | вклад) (Отмена правки 6094, сделанной Admin (обсуждение)) |
Admin (обсуждение | вклад) Нет описания правки |
||
| Строка 5: | Строка 5: | ||
https://accounts.google.com | https://accounts.google.com | ||
[[Файл: | [[Файл:2016-01.png|thumb|800px|center]] | ||
2. Создаём проект в Google API Console | 2. Создаём проект в Google API Console | ||
| Строка 11: | Строка 11: | ||
https://console.cloud.google.com/apis/ | https://console.cloud.google.com/apis/ | ||
[[Файл: | [[Файл:2016-02.png|thumb|800px|center]] | ||
[[Файл:2016-03.png|thumb|800px|center]] | |||
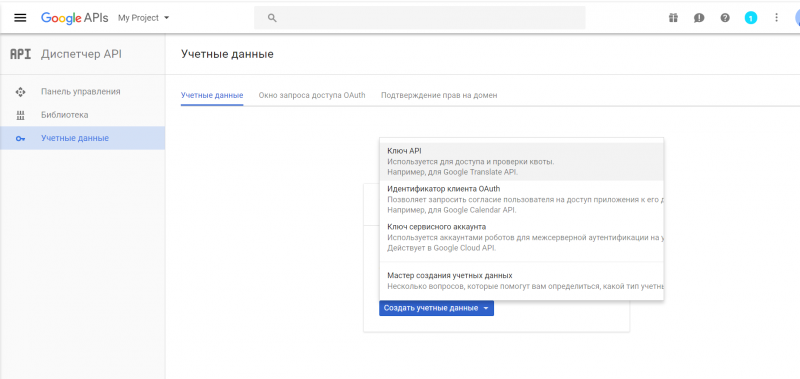
3. Нажимаем ссылку "Создать учётные данные" и выбираем создание ключа API | 3. Нажимаем ссылку "Создать учётные данные" и выбираем создание ключа API | ||
[[Файл: | [[Файл:2016-04.png|thumb|800px|center]] | ||
[[Файл: | [[Файл:2016-05.png|thumb|800px|center]] | ||
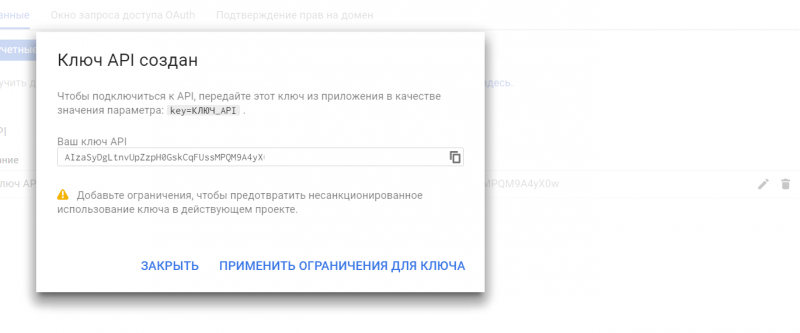
4. В результате получаем необходимый ключ. | 4. В результате получаем необходимый ключ. | ||
[[Файл: | [[Файл:2016-06.png|thumb|800px|center]] | ||
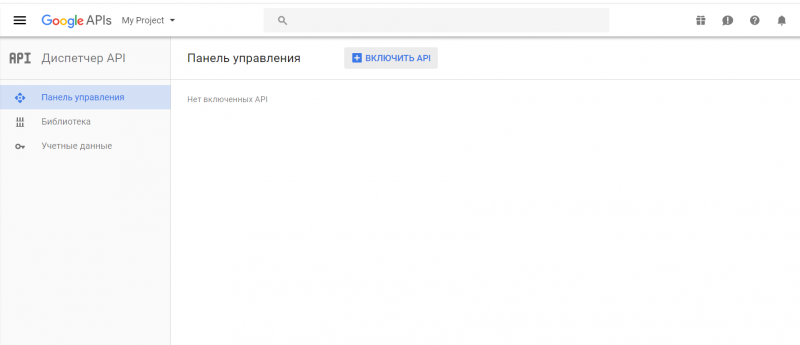
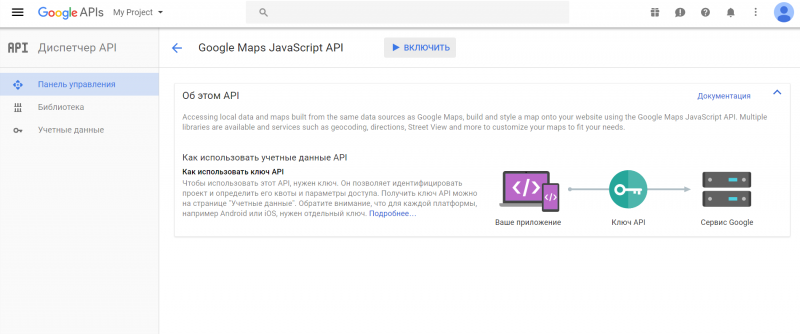
5. На странице "Панель управления" нажимаем кнопку "Включить API" | 5. На странице "Панель управления" нажимаем кнопку "Включить API" | ||
[[Файл: | [[Файл:2016-07.png|thumb|800px|center]] | ||
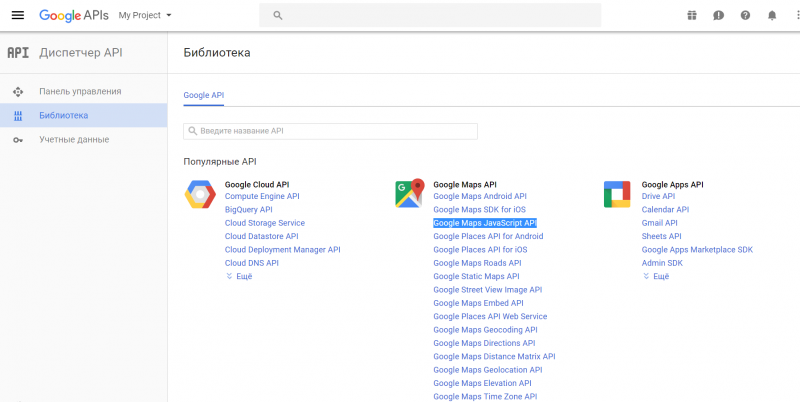
и выбираем "Google Maps JavaScript API" | и выбираем "Google Maps JavaScript API" | ||
[[Файл: | [[Файл:2016-09.png|thumb|800px|center]] | ||
В новом окне выбираем "Включить" | В новом окне выбираем "Включить" | ||
[[Файл: | [[Файл:2016-10.png|thumb|800px|center]] | ||
Прочая настройка в Google API не требуется. | |||
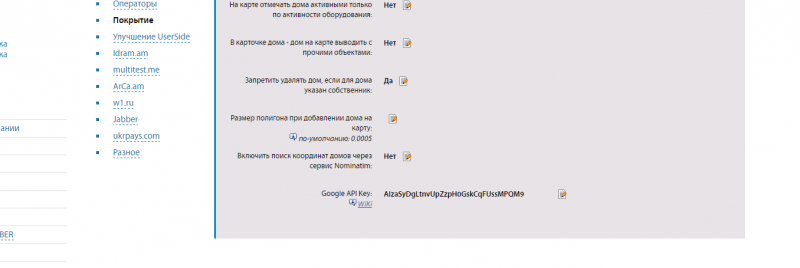
6. В USERSIDE в разделе "Настройка" - "Покрытие" - укажите "Google API Key" | |||
[[Файл:2016-11.png|thumb|800px|center]] | [[Файл:2016-11.png|thumb|800px|center]] | ||
Настройка завершена. | Настройка завершена. | ||
Версия от 08:54, 6 мая 2018
Рекомендуется получить и использовать собственный Google API Key
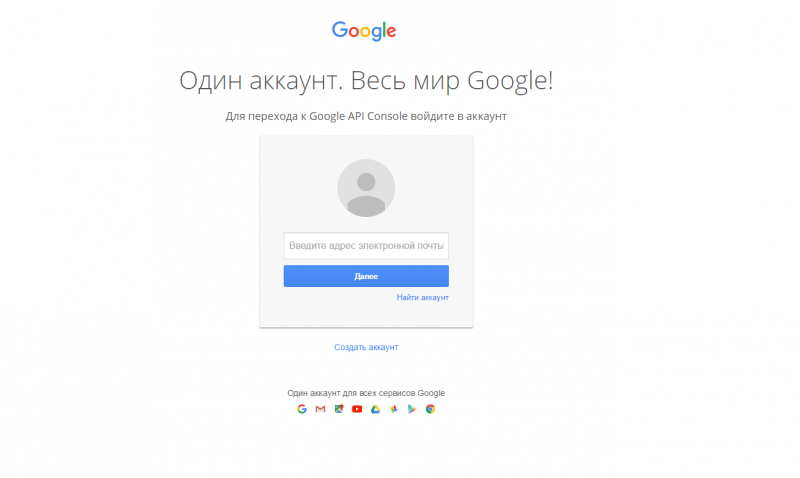
1. Входим в свою учётную запись Google. Если её нет - регистрируем.
https://accounts.google.com

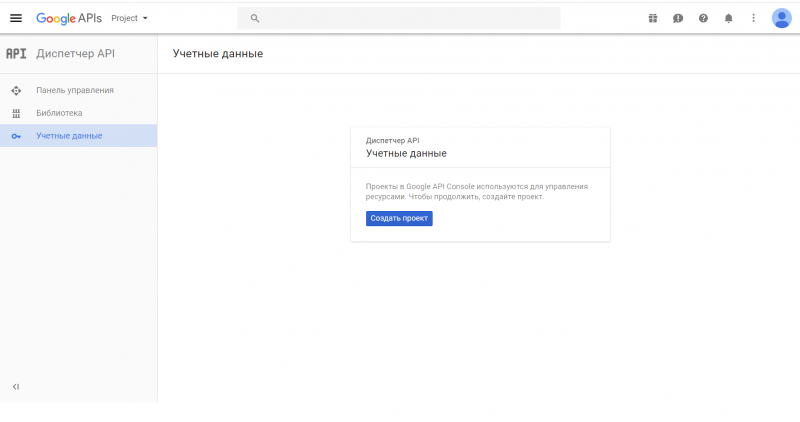
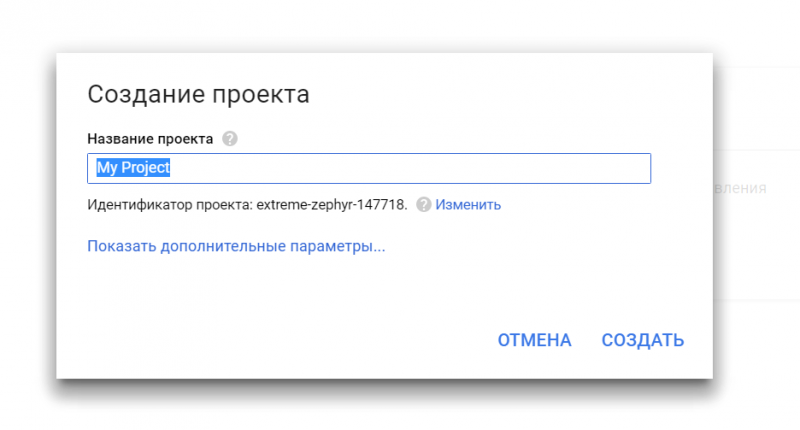
2. Создаём проект в Google API Console
https://console.cloud.google.com/apis/


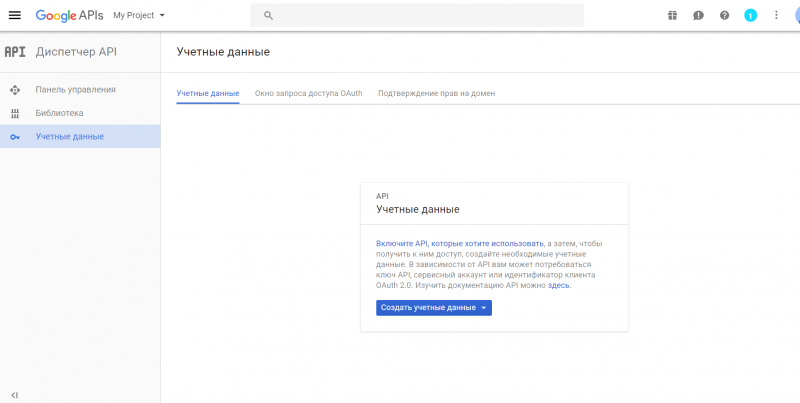
3. Нажимаем ссылку "Создать учётные данные" и выбираем создание ключа API


4. В результате получаем необходимый ключ.

5. На странице "Панель управления" нажимаем кнопку "Включить API"

и выбираем "Google Maps JavaScript API"

В новом окне выбираем "Включить"

Прочая настройка в Google API не требуется.
6. В USERSIDE в разделе "Настройка" - "Покрытие" - укажите "Google API Key"

Настройка завершена.