Google API Key: различия между версиями
Admin (обсуждение | вклад) Нет описания правки |
Admin (обсуждение | вклад) Нет описания правки |
||
| Строка 18: | Строка 18: | ||
[[Файл:2016-04.png|thumb|800px|center]] | [[Файл:2016-04.png|thumb|800px|center]] | ||
[[Файл:2016-05.png|thumb|800px|center]] | |||
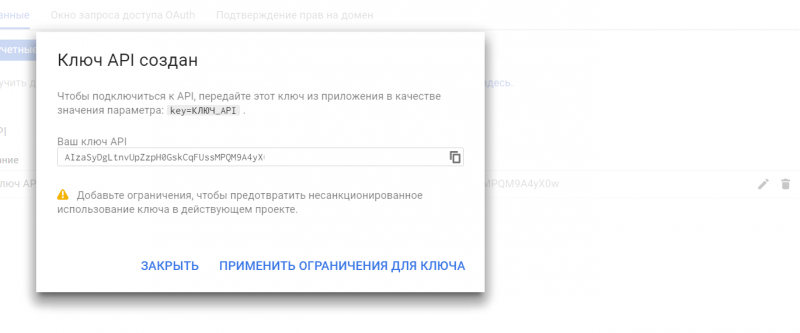
4. В результате получаем необходимый ключ. | 4. В результате получаем необходимый ключ. | ||
[[Файл:2016- | [[Файл:2016-06.png|thumb|800px|center]] | ||
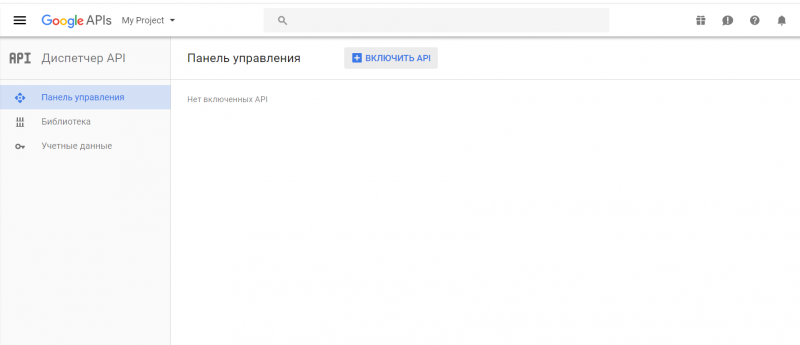
5. На странице "Панель управления" нажимаем кнопку "Включить API" | 5. На странице "Панель управления" нажимаем кнопку "Включить API" | ||
[[Файл:2016-07.png|thumb|800px|center]] | |||
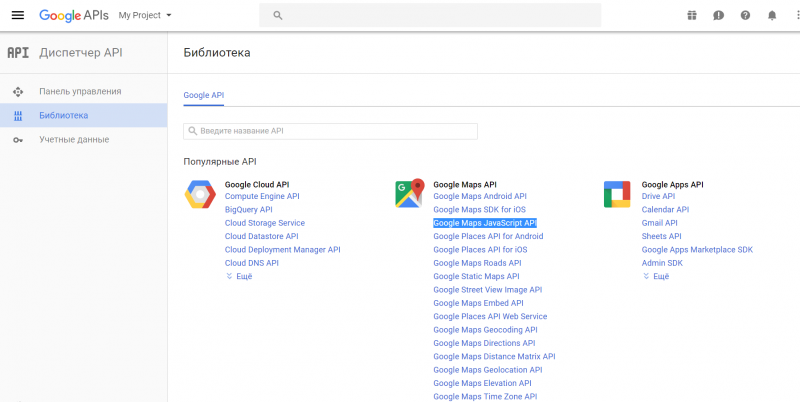
и выбираем "Google Maps JavaScript API" | и выбираем "Google Maps JavaScript API" | ||
[[Файл:2016-09.png|thumb|800px|center]] | |||
В новом окне выбираем "Включить" | В новом окне выбираем "Включить" | ||
[[Файл:2016-10.png|thumb|800px|center]] | |||
Прочая настройка в Google API не требуется. | Прочая настройка в Google API не требуется. | ||
6. В USERSIDE в разделе "Настройка" - "Покрытие" - укажите "Google API Key" | |||
[[Файл:2016-11.png|thumb|800px|center]] | [[Файл:2016-11.png|thumb|800px|center]] | ||
Настройка завершена. | |||
Версия от 19:26, 27 октября 2016
Рекомендуется получить и использовать собственный Google API Key
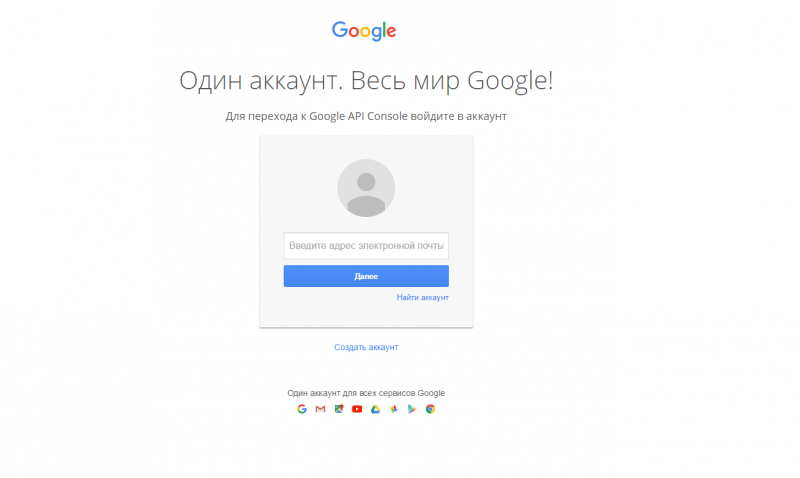
1. Входим в свою учётную запись Google. Если её нет - регистрируем.
https://accounts.google.com

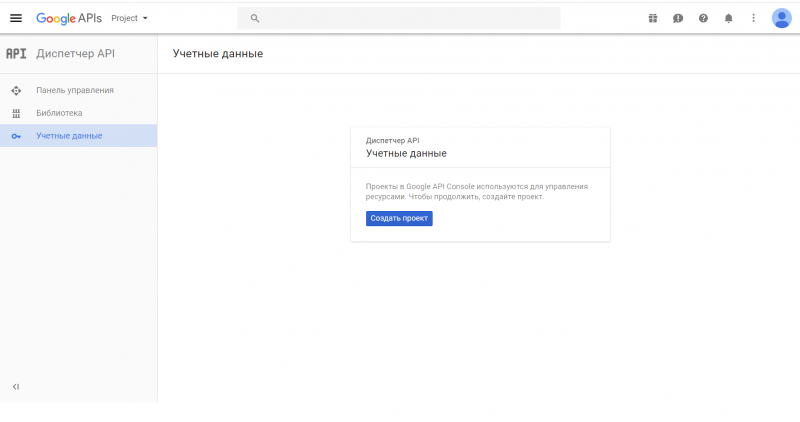
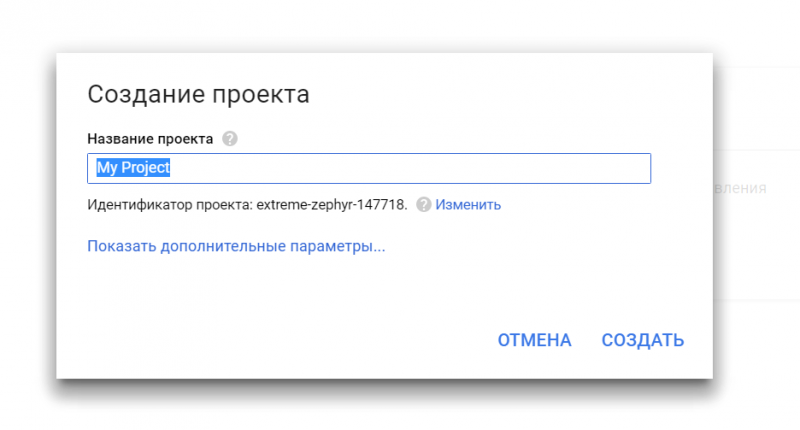
2. Создаём проект в Google API Console
https://console.developers.google.com/projectselector/apis/credentials


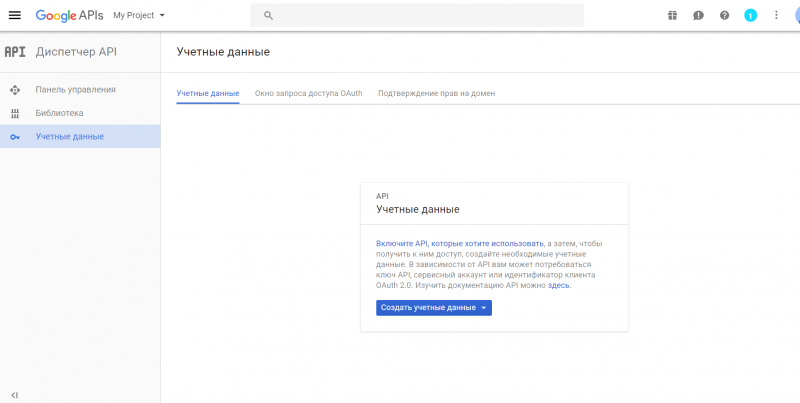
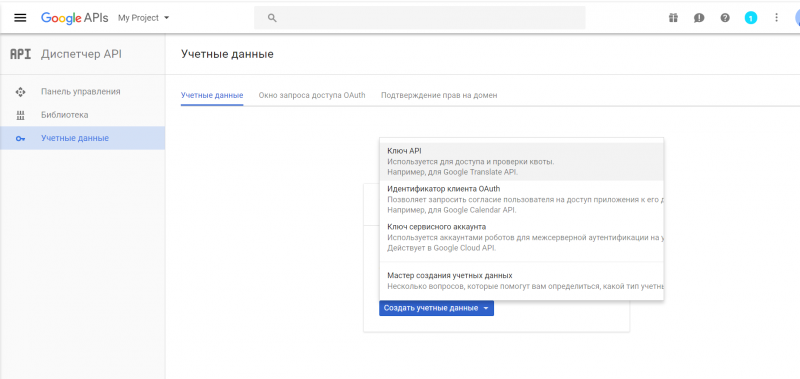
3. Нажимаем ссылку "Создать учётные данные" и выбираем создание ключа API


4. В результате получаем необходимый ключ.

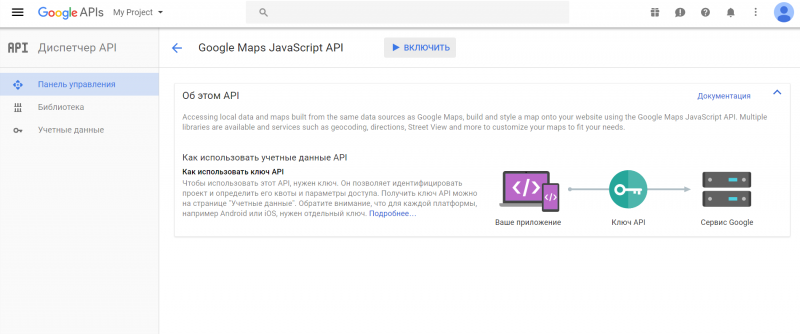
5. На странице "Панель управления" нажимаем кнопку "Включить API"

и выбираем "Google Maps JavaScript API"

В новом окне выбираем "Включить"

Прочая настройка в Google API не требуется.
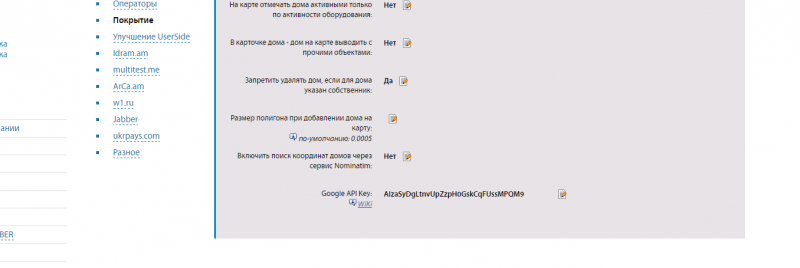
6. В USERSIDE в разделе "Настройка" - "Покрытие" - укажите "Google API Key"

Настройка завершена.