Заявка на подключение: различия между версиями
Admin (обсуждение | вклад) Нет описания правки |
Admin (обсуждение | вклад) |
||
| Строка 16: | Строка 16: | ||
1. Настройка - Основная - Внутренние модули - Заявка на подключение - установить в "Да" | 1. Настройка - Основная - Внутренние модули - Заявка на подключение - установить в "Да" | ||
2. Настройка - Основная - Заявка на подключение - выбрать задание [[Настройка - Классификатор заданий|какого типа]] будет создаваться при подаче заявки и какой текст следует вывести потенциальному клиенту после подачи заявки | 2. Настройка - Основная - Заявка на подключение - выбрать задание [[Настройка - Классификатор заданий|какого типа]] будет создаваться при подаче заявки и какой текст следует вывести потенциальному клиенту после подачи заявки | ||
== Механика == | == Механика == | ||
Версия от 16:23, 28 февраля 2015
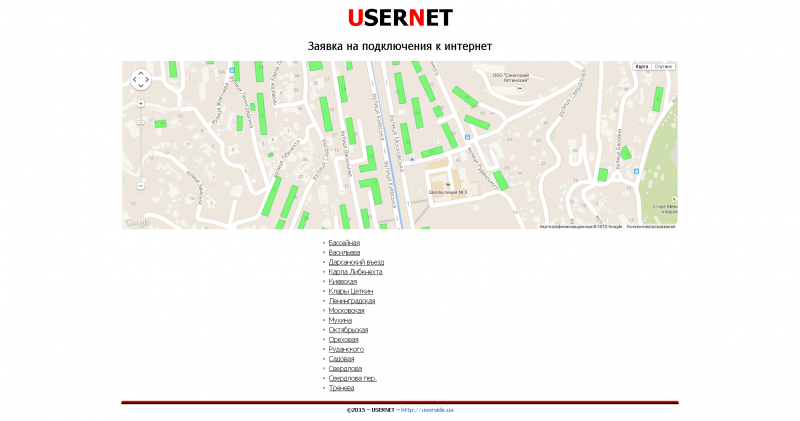
Существует возможность организовать прием заявок на подключение к сети на сайте компании (либо любом другом ресурсе). Для обеспечения функционирования - требуется доступ к веб-адресу вашей САП "UserSide". По адресу userside/script/newin/sample.php размещен пример такой заявки.
Онлайн-пример заявки для демо-версии: http://userside.ua/userside/script/newin/sample.php

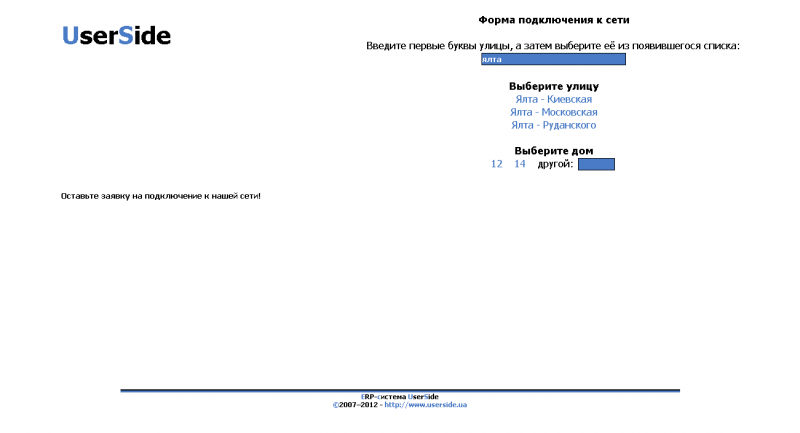
Потенциальному клиенту достаточно только выбрать свой дом на карте или списке и нажать на него.

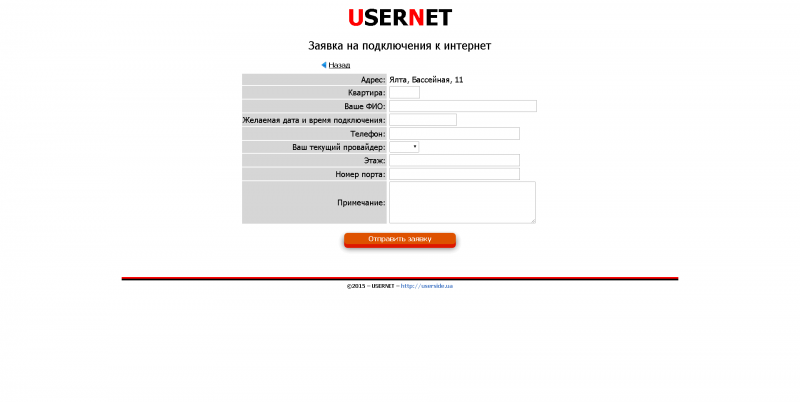
Далее - заполнить требуемую информацию и подать заявку.
Настройка
1. Настройка - Основная - Внутренние модули - Заявка на подключение - установить в "Да"
2. Настройка - Основная - Заявка на подключение - выбрать задание какого типа будет создаваться при подаче заявки и какой текст следует вывести потенциальному клиенту после подачи заявки
Механика
Откройте текст файла userside/script/newin/sample.php чтобы понять как он работает.
На самом деле для добавления заявки на подключение на любом вашем сайте - требуется добавить в тэгах <HEAD></HEAD> строки:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="http://maps.googleapis.com/maps/api/js?sensor=false"></script>
И в месте, где предполагается размещение заявки - строки:
<script>
document.write('<div id="us_div_app"></div>');
$("#us_div_app").load("http://userside.ua/userside/api.php?kat=newin&citycode=1&map=1");
</script>
Только вместо адреса нашей демо-версии - требуется вписать адрес к своей системе, где
&citycode=1 - указать идентификатор своего населенного пункта (в базе - tbl_adr_city.CODE) &map=1 - флаг (0/1) - выводить ли интерактивную карту
Населенный пункт должен быть указан на карте, иначе карта выведена не будет. Размещение населенного пункта на карте выполняется в разделе "Настройка - Адреса" - в свойствах населенного пункта
Таким образом - Вы можете использовать как приведённый пример (sample.php), так и вставить в заявку в свой сайт. Стили и внешний вид элементов по-умолчанию будут использоваться с вашего сайта, однако есть возможность и переназначить внешний вид элементов. Для этого - опять же - исходник файла sample.php - там это всё указано.

Заявки используют AJAX, позволяют менять стили отображения и являются достаточно универсальны для вставки в свои сайты.
В заявке используется "капча" для предотвращения спама.
При подачи заявки она попадает в план работ.
В заявке не будут выводиться дома с отметкой "Скрывать дом от абонентов" (см. Настройка - Адреса)