Заявка на подключение: различия между версиями
Admin (обсуждение | вклад) Нет описания правки |
Нет описания правки |
||
| (не показано 8 промежуточных версий 1 участника) | |||
| Строка 1: | Строка 1: | ||
Существует возможность организовать прием заявок на подключение к сети на сайте компании ''(либо любом другом ресурсе)''. Для обеспечения функционирования - требуется доступ к веб-адресу вашей | [[Application_for_connection|en]] | [[Заявка_на_подключение|ru]] | ||
'''ВНИМАНИЕ: Данный раздел объявлен устаревшим с версии ERP "UserSide" 3.18. В версии 3.19 он будет удалён. Используйте раздел "[[API]]" для организации приема заявок и создания задач''' | |||
Существует возможность организовать прием заявок на подключение к сети на сайте компании ''(либо любом другом ресурсе)''. Для обеспечения функционирования - требуется доступ к веб-адресу вашей ERP "UserSide". | |||
По адресу ''userside/script/newin/sample.php'' размещен пример такой заявки. | По адресу ''userside/script/newin/sample.php'' размещен пример такой заявки. | ||
| Строка 17: | Строка 22: | ||
1. Настройка - Основная - Внутренние модули - Заявка на подключение - установить в "Да" | 1. Настройка - Основная - Внутренние модули - Заявка на подключение - установить в "Да" | ||
2. Настройка - Основная - Заявка на подключение - выбрать задание [[Настройка - | 2. Настройка - Основная - Заявка на подключение - выбрать задание [[Настройка - Задания|какого типа]] будет создаваться при подаче заявки и какой текст следует вывести потенциальному клиенту после подачи заявки | ||
3. Если требуется добавить какие-то свои дополнительные поля в заявку, то добавьте необходимые доп.поля в настройке заданий для этого типа работ | |||
== Механика == | == Механика == | ||
| Строка 29: | Строка 33: | ||
<HEAD></HEAD> строки: | <HEAD></HEAD> строки: | ||
<script src=" | <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> | ||
<script src=" | <script src="https://demo.userside.eu/main/js/leaflet.js"></script> | ||
И в месте, где предполагается размещение заявки - строки: | И в месте, где предполагается размещение заявки - строки: | ||
<script> | <script> | ||
document.write('<div id="us_div_app"></div>'); | document.write('<div id="us_div_app"></div>'); | ||
$("#us_div_app").load(" | $("#us_div_app").load("https://demo.userside.eu/api.php?kat=newin&address_id=1"); | ||
</script> | </script> | ||
Только вместо адреса нашей демо-версии - требуется вписать адрес к своей системе, где | Только вместо адреса нашей демо-версии - требуется вписать адрес к своей системе, где | ||
& | &address_id=1 - указать идентификатор нужного населенного пункта или адресного объекта | ||
Населенный пункт должен быть указан на карте, иначе карта выведена не будет. Размещение населенного пункта на карте выполняется в разделе "[[Адресная система#Адресные единицы|Настройка - Адреса]]" - в свойствах населенного пункта | Населенный пункт должен быть указан на карте, иначе карта выведена не будет. Размещение населенного пункта на карте выполняется в разделе "[[Адресная система#Адресные единицы|Настройка - Адреса]]" - в свойствах населенного пункта | ||
| Строка 48: | Строка 50: | ||
При подачи заявки она попадает в [[План работ|план работ]] с датой создания и выполнения - на текущее время. Прочие поля заявки будут записаны в заметки по заданию. | При подачи заявки она попадает в [[План работ|план работ]] с датой создания и выполнения - на текущее время. Прочие поля заявки будут записаны в заметки по заданию. | ||
В заявке не будут выводиться | В заявке не будут выводиться здания с отметкой "Скрыть от абонентов/клиентов" ''(см. [[Адресная система#Адресные единицы|Настройка - Адреса]])'' | ||
Таким образом - Вы можете использовать как приведённый пример ''(sample.php)'', так и вставить в заявку в свой сайт. Стили и внешний вид элементов по-умолчанию будут использоваться с вашего сайта, однако есть возможность и переназначить внешний вид элементов. Для этого - опять же - исходник файла sample.php - там это всё указано. | Таким образом - Вы можете использовать как приведённый пример ''(sample.php)'', так и вставить в заявку в свой сайт. Стили и внешний вид элементов по-умолчанию будут использоваться с вашего сайта, однако есть возможность и переназначить внешний вид элементов. Для этого - опять же - исходник файла sample.php - там это всё указано. | ||
Текущая версия от 18:59, 2 февраля 2024
ВНИМАНИЕ: Данный раздел объявлен устаревшим с версии ERP "UserSide" 3.18. В версии 3.19 он будет удалён. Используйте раздел "API" для организации приема заявок и создания задач
Существует возможность организовать прием заявок на подключение к сети на сайте компании (либо любом другом ресурсе). Для обеспечения функционирования - требуется доступ к веб-адресу вашей ERP "UserSide".
По адресу userside/script/newin/sample.php размещен пример такой заявки.
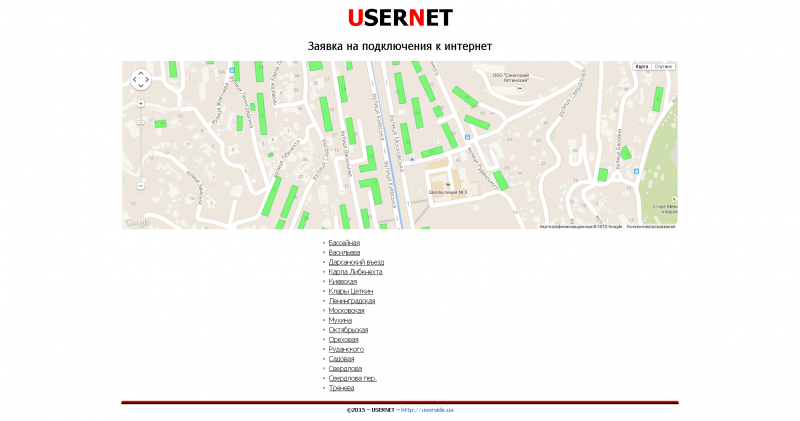
Онлайн-пример заявки для демо-версии: http://demo.userside.eu/script/newin/sample.php

Потенциальному клиенту достаточно только выбрать свой дом на карте или списке и нажать на него.

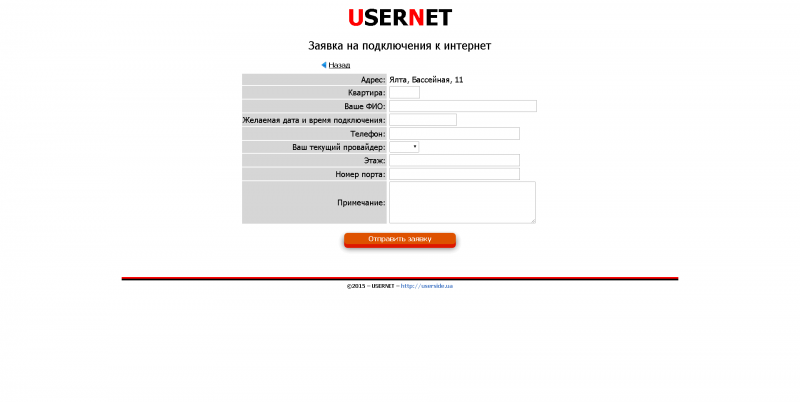
Далее - заполнить требуемую информацию и подать заявку.
Настройка
1. Настройка - Основная - Внутренние модули - Заявка на подключение - установить в "Да"
2. Настройка - Основная - Заявка на подключение - выбрать задание какого типа будет создаваться при подаче заявки и какой текст следует вывести потенциальному клиенту после подачи заявки
3. Если требуется добавить какие-то свои дополнительные поля в заявку, то добавьте необходимые доп.поля в настройке заданий для этого типа работ
Механика
Откройте текст файла userside/script/newin/sample.php чтобы понять как он работает. Не используйте именно этот файл для себя - лучше переименуйте его под своим именем, т.к. он может обновляться при обновлениях системы.
На самом деле для добавления заявки на подключение на любом вашем сайте - требуется добавить в тэгах <HEAD></HEAD> строки:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="https://demo.userside.eu/main/js/leaflet.js"></script>
И в месте, где предполагается размещение заявки - строки:
<script>
document.write('<div id="us_div_app"></div>');
$("#us_div_app").load("https://demo.userside.eu/api.php?kat=newin&address_id=1");
</script>
Только вместо адреса нашей демо-версии - требуется вписать адрес к своей системе, где
&address_id=1 - указать идентификатор нужного населенного пункта или адресного объекта
Населенный пункт должен быть указан на карте, иначе карта выведена не будет. Размещение населенного пункта на карте выполняется в разделе "Настройка - Адреса" - в свойствах населенного пункта
При подачи заявки она попадает в план работ с датой создания и выполнения - на текущее время. Прочие поля заявки будут записаны в заметки по заданию.
В заявке не будут выводиться здания с отметкой "Скрыть от абонентов/клиентов" (см. Настройка - Адреса)
Таким образом - Вы можете использовать как приведённый пример (sample.php), так и вставить в заявку в свой сайт. Стили и внешний вид элементов по-умолчанию будут использоваться с вашего сайта, однако есть возможность и переназначить внешний вид элементов. Для этого - опять же - исходник файла sample.php - там это всё указано.